Creating a “Page Orientation” prop within Adobe Experience Platform Data Collection can be a useful way to track the orientation of a webpage and use that information to trigger specific actions or events. In this blog post, we’ll walk you through the process of creating a “Page Orientation” prop using custom code in Adobe Experience Platform.
Before we get started, it’s important to note that creating a “Page Orientation” prop will require some familiarity with AEP, as well as some basic knowledge of JavaScript and web development. If you are not familiar with these technologies, you may want to consider learning more about them before attempting to create a “Page Orientation” prop.
Determine the values that you want to track
Before you can create a “Page Orientation” prop, you need to determine the values that you want to track. In this case, we’ll be tracking the orientation of a webpage, which can be either “Landscape”, “Portrait”, or “Square”.
Create the Browser Size data elements
Once you have determined the values that you want to track, you’ll need to create Data Elements for the user’s browser inner height and width. To do this, follow these steps:
- Log in to your Adobe Experience Platform account.
- Navigate to the “Data Elements” page.
- Click on the “Create Data Element” button.
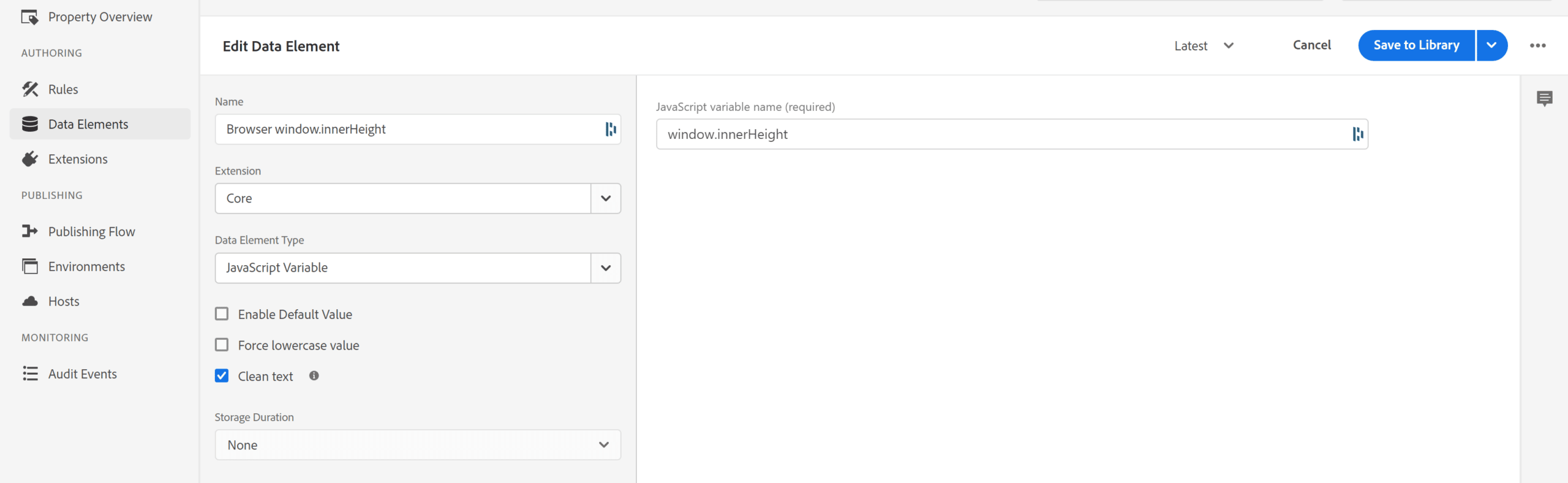
- In the “Create Data Element” screen, enter a name for your browser window data element (e.g. “Browser window.innerHeight”) and select the “JavaScript Variable” option in the “Data Element Type” dropdown.
- In the “JavaScript variable name” field, enter the code that defines the browser’s innerHeight (
window.innerHeight) and returns the desired value. Click the checkbox for ‘Clean text’ and then save the Data Element.
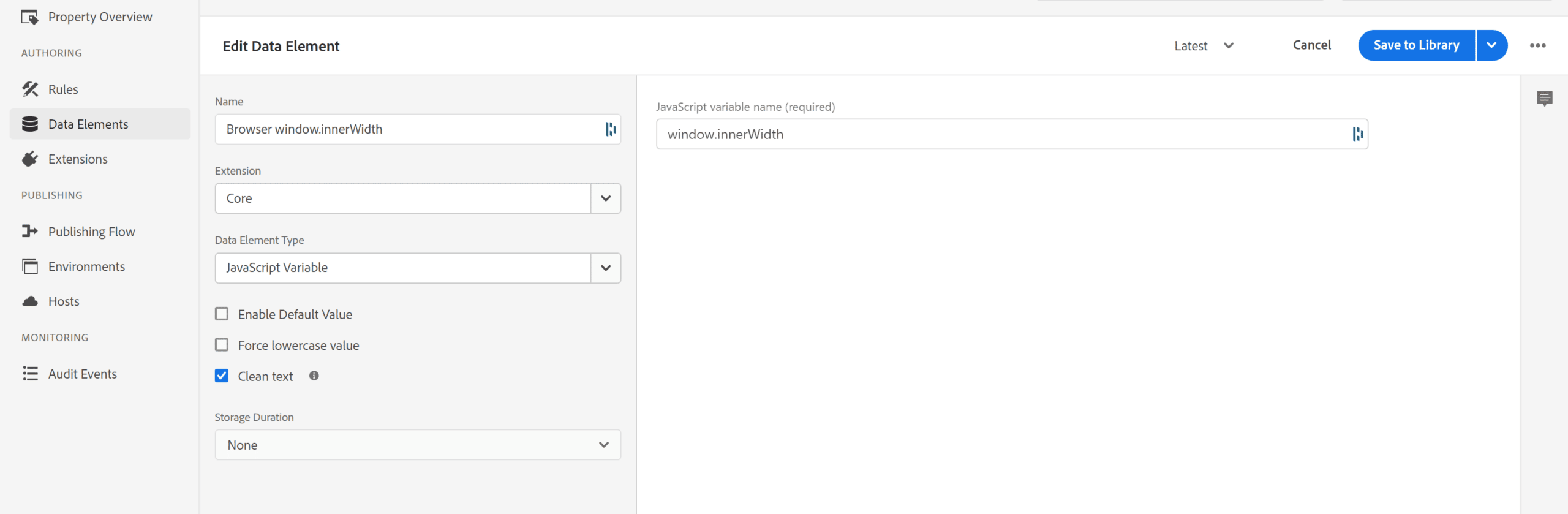
Click the checkbox for ‘Clean text’ and then save the Data Element. - Create another Data Element, this time for the browser
window.Innerwidth
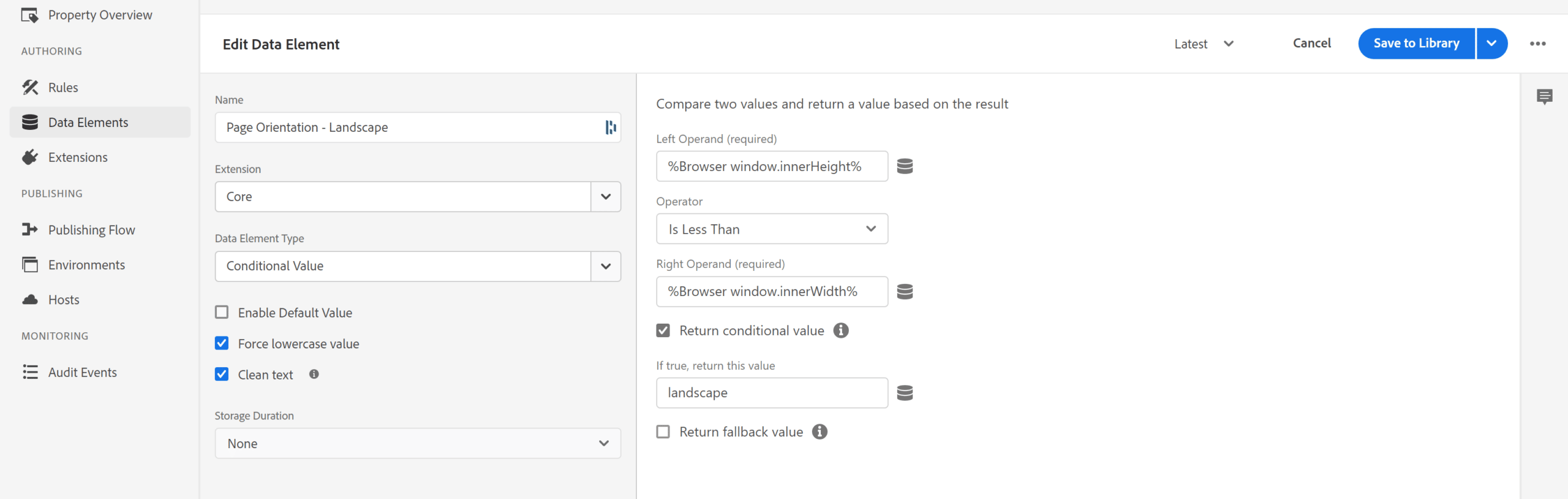
Click the checkbox for ‘Clean text’ and then save the Data Element. - Now that we have Data Elements for both the browser height & width, we can create Conditional Value Data Elements to return the values we want to track.
For Landscape:
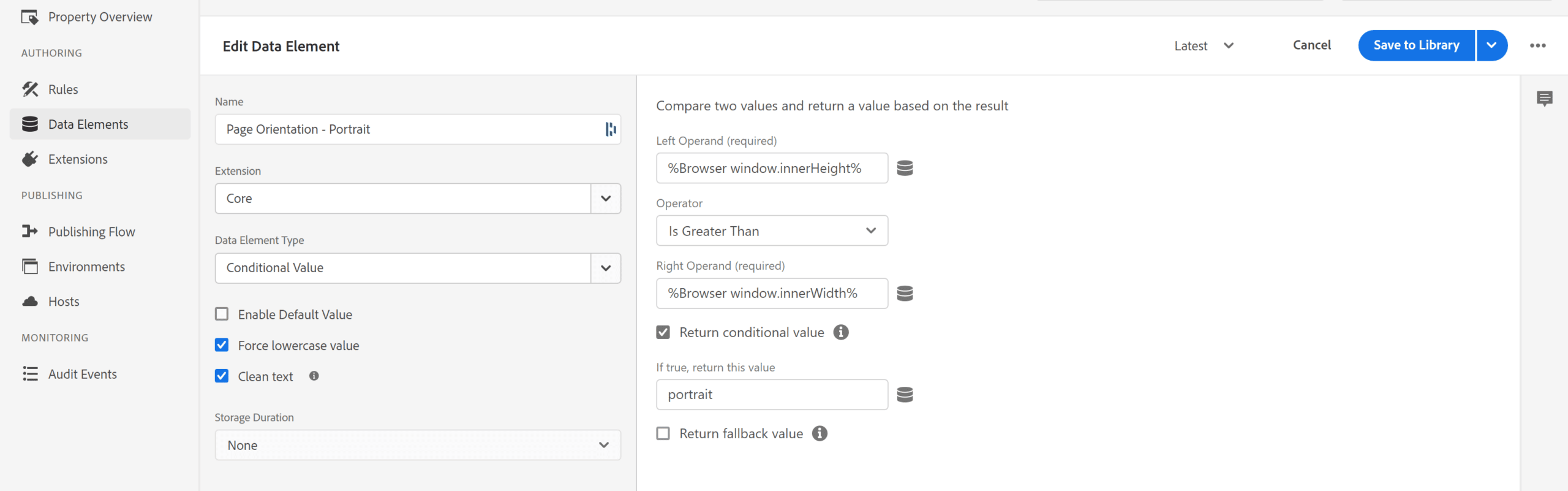
For Portrait:

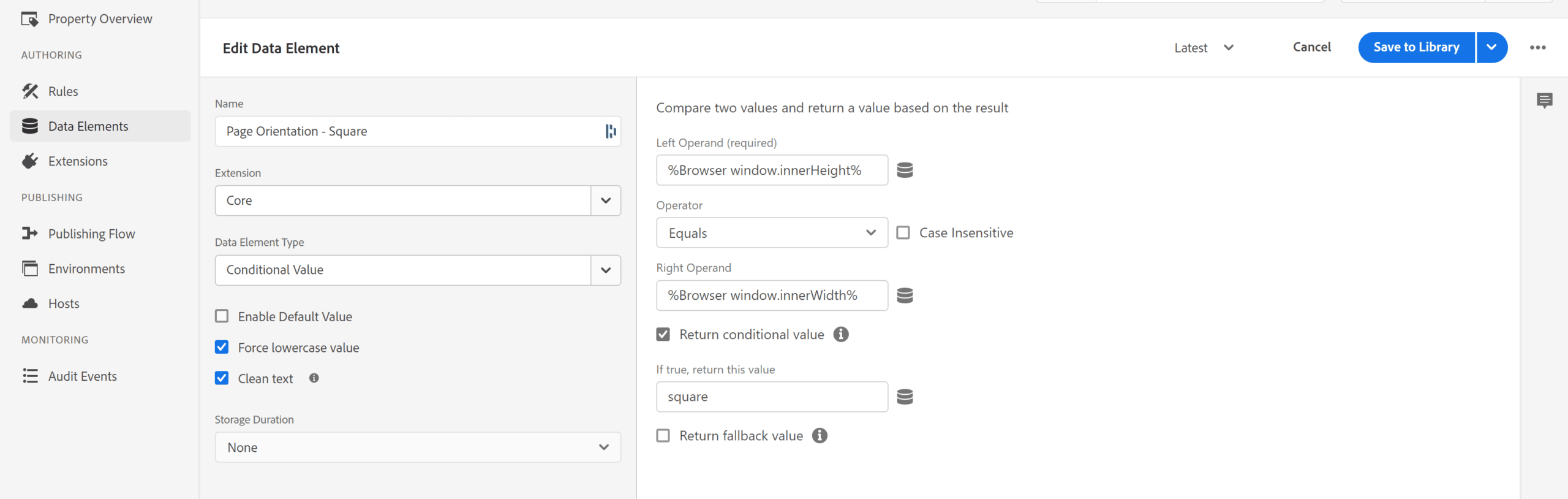
For Square:

- Now that we have our 3 Page Orientation Values tracked, we need to create some Custom JavaScript code to return the defined orientation into it’s own Data Element.
Create a new Custom Code Data Element and use the following JavaScript to return the correct value.var value1 = _satellite.getVar("Page Orientation - Landscape");var value2 = _satellite.getVar("Page Orientation - Portrait");var value3 = _satellite.getVar("Page Orientation - Square");if (value1 !== undefined) {return value1;} else if (value2 !== undefined) {return value2;} else if (value3 !== undefined) {return value3;} else {return 'Undefined';
}Save the Custom Code Data Element
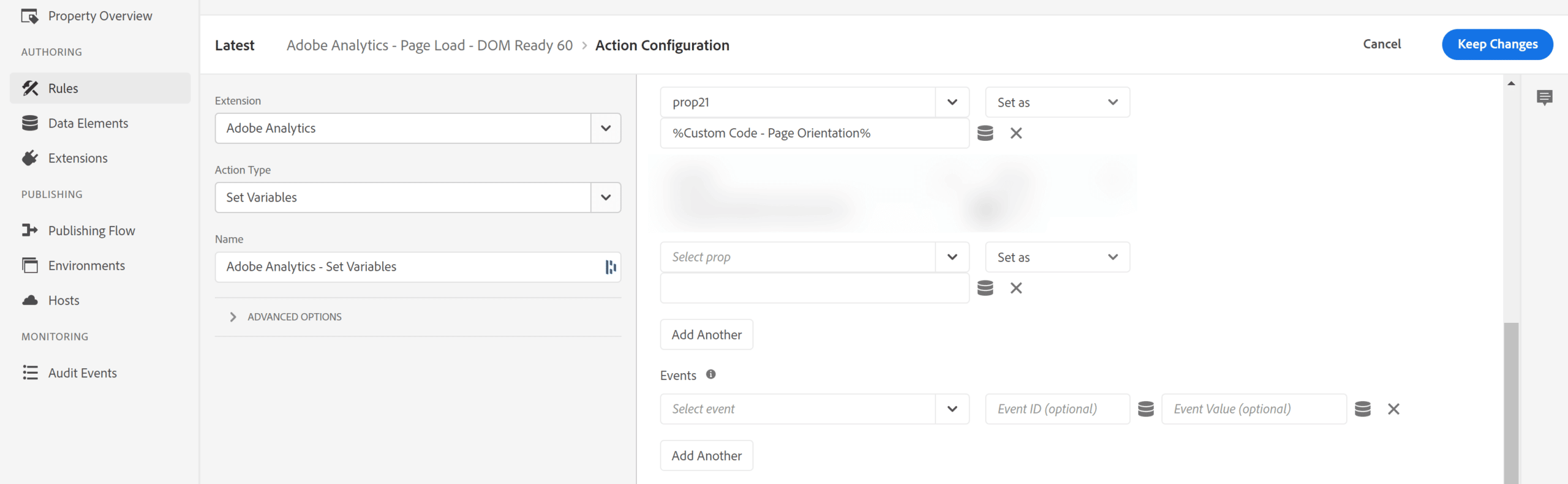
- Now that we have our Page Orientation Data Element, it can be used in your Adobe Experience Platform Rules, such as an Adobe Analytics Page Load Rule

By following the steps outlined here, you should be able to create a “Page Orientation” prop in Adobe Analytics and use it to trigger specific actions or events based on the orientation of the webpage. Whether you’re looking to optimize your webpage for different screen sizes, trigger specific marketing campaigns, or simply track page orientation data for analysis, the “Page Orientation” prop can be a valuable addition to your implementation.